

If your header text is 25px, you can divide it by 1.618 to find the body text (15 or 16 px). If you want to figure out how big your body text size should be, you could do the opposite. If you multiply 12 by 1.618, you’ll get 19.416, meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body font size. The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website, landing page, blog post, or even print campaign. Here are four ways to use the Golden Ratio in design: Now that the math lesson is over, how can you apply this knowledge to the work you do on a daily basis?
#Golden ratio numbers how to
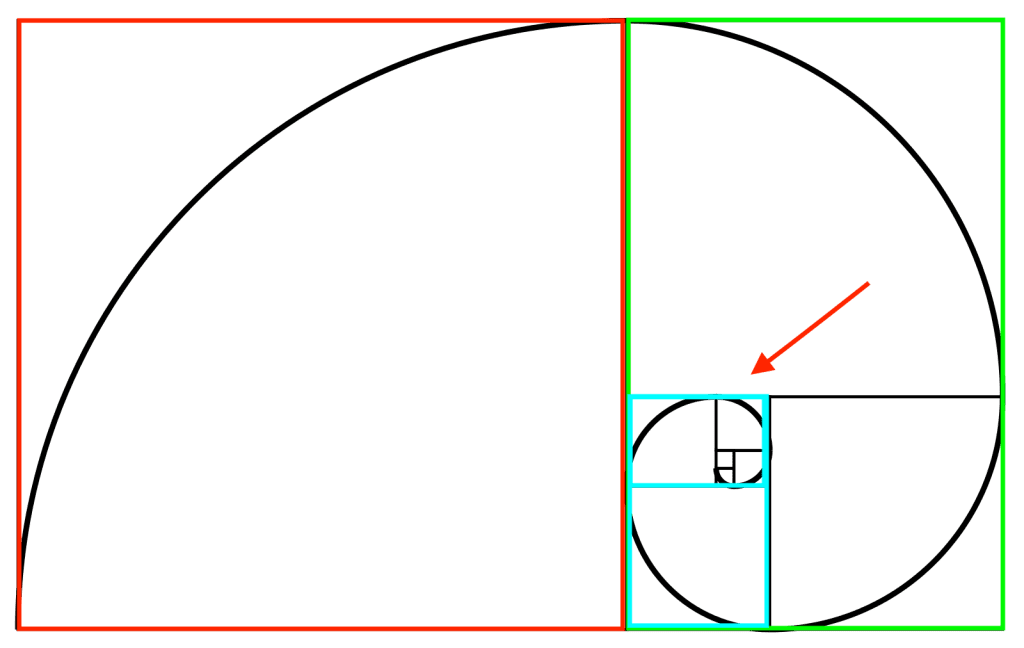
If you lay the square over the rectangle, the relationship between the two shapes will give you the Golden Ratio.ġ01 quotes about design, collaboration, & creativity How to use the Golden Ratio in design

Take a square and multiple one side by 1.618 to get a new shape: a rectangle with harmonious proportions. You can also take this idea and create a golden rectangle. This formula can help you when creating shapes, logos, layouts, and more. How does this relate to design? You can find the Golden Ratio when you divide a line into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) + (b) divided by (a), which both equal 1.618. From this pattern, the Greeks developed the Golden Ratio to better express the difference between any two numbers in the sequence. The Fibonacci sequence is the sum of the two numbers before it. The ratio itself comes from the Fibonacci sequence, a naturally occurring sequence of numbers that can be found everywhere, from the number of leaves on a tree to the shape of a seashell.

In this article, we’ll dive into what the Golden Ratio is, how to calculate it, and how to use it in design-including a handy list of tools.Īlso known as the Golden Section, Golden Mean, Divine Proportion, or the Greek letter Phi, the Golden Ratio is a special number that approximately equals 1.618. When specifically applied to design specifically, it creates an organic, balanced, and aesthetically pleasing composition. The Golden Ratio is a mathematical ratio you can find almost anywhere, like nature, architecture, painting, and music. Gokul Rajiv and Yong Zheng Yew are two former high-school level students in Singapore who happened to explore the idea of metallic means in a project and found it interesting enough to share.While there will never be a one-size-fits-all approach for design, there is a concrete, mathematical approach that can help us get one step closer to creating amazing design experiences every time: the Golden Ratio. We will explore these in the second part of this article. Metallic ratios share many common properties: they are linked to infinite sequences reminiscent of the famous Fibonacci sequence, to very special rectangles and to logarithmic spirals. For we get the golden ratio and for the silver one. The numbers, one for each value of are called metallic ratios, or metallic means. The positive solutions to this equation is So in analogy to our calculations above we have If we require the ratio between and to be the same as the ratio between the whole line and one of the segments of length we have Suppose we divide our line into segments of equal length, which we call, and one smaller segment of length. This suggests the possibility of further generalisation. To recap, the golden ratio involves dividing a line into two segments and the silver ratio involves cutting it into three segments, two being of equal length. Once again, we can deduce this algebraically:


 0 kommentar(er)
0 kommentar(er)
